Use 230 ready made bootstrap components from the multipurpose library.
Remove gutter from bootstrap grid.
To remove gutter space for a specific div first we must know what is gutter space.
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
I want to remove the gutter space for a specific div so that there will be no gutter space in the row.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Regular bootstrap version below with kittens.
Gutter space has width 30px 15px on each side of a column.
Gutter classes are available across all breakpoints with all the same sizes as our margin and padding spacing.
Sass variables maps and mixins power the grid.
The following approach will explain clearly.
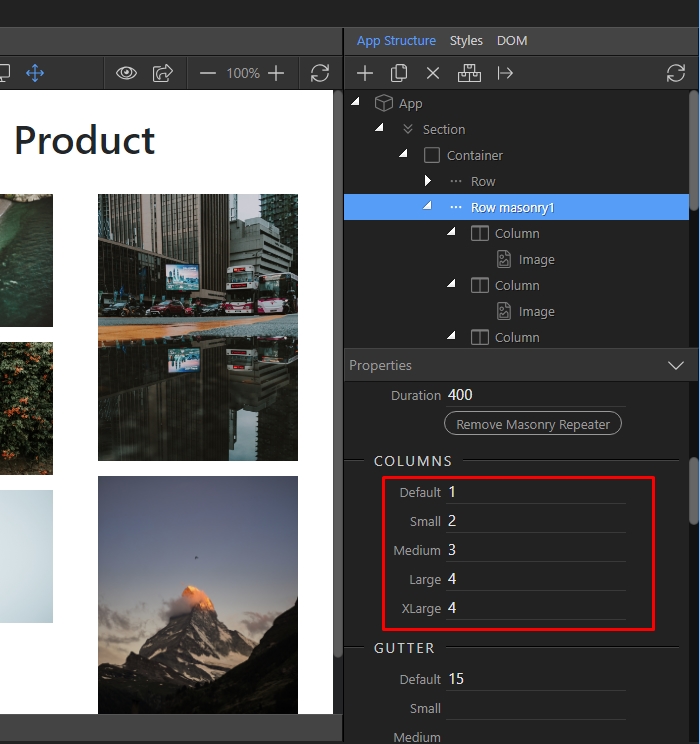
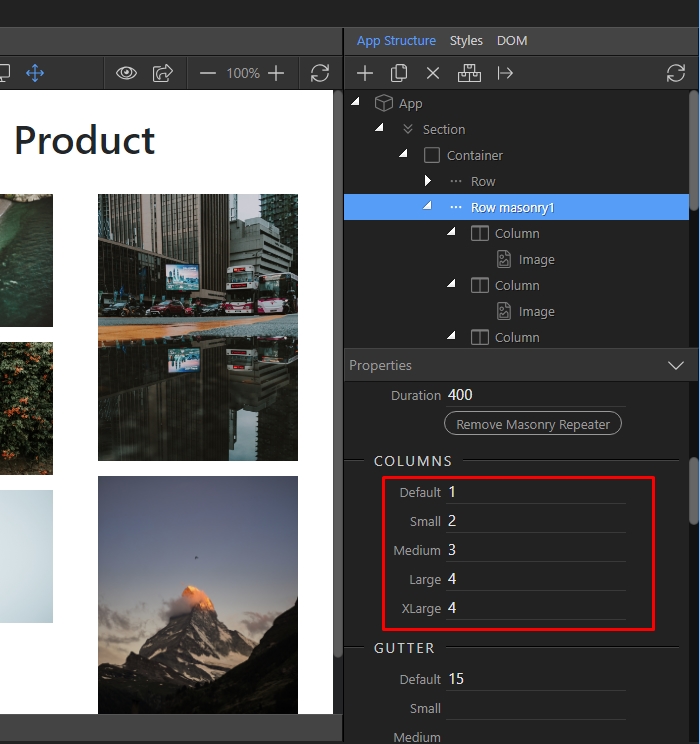
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
All breakpoints extra small small medium large and extra large.
You can copy our examples and paste them into your project.
Let s assume it s 30px here.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px.
Change horizontal gutters with gx classes verical gutters with gy or all gutters with g classes.
Gutter width seems to be between 20px 30px.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Bootstrap css class no gutters with source code and live preview.
Gutters are the white space between columns.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3 here s a really simple way to do so with some simple css.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.